
Как давно вы проверяли свой сайт на скорость?
Все мы любим, когда телефон работает без лагов, компьютер не тормозит, а сайты и приложения открываются мгновенно. Несмотря на это, большинство разработчиков проверяет сайт на скорость только при явно медленной работе (а скорость, как известно, понятие субъективное), и ограничивается настройкой кеширования страниц.
Заказчики также не смотрят на такой показатель как скорость загрузки сайта — «работает и ладно», «вроде, не тормозит», «у меня открывается быстро» — фразы, которые мне часто доводится слышать. Если же нагрузка на сайт заметно возросла и страницы открываются по минуте или дольше (ужас!), то все решается переходом на более мощный тариф хостинга.
Бизнес можно понять — оптимизация сайта занимает много времени, и стоит ощутимо дороже, чем включение кеша. Однако, стандартными методами не всегда можно обойтись. Обратите внимание на следующие вещи:
- если сервер отдает код страницы дольше 1 секунды, нужна оптимизация кода сайта или кеширование данных;
- если размер страницы превышает 2 Мб, требуется уменьшить объем данных страницы (оптимизировать или уменьшить изображения?);
- если размер изображений больше, чем требуется, необходима оптимизация изображений;
- если на мобильном телефоне и экране компьютера используется изображение с одинаковым размером, требуется изменение верстки сайта с добавлением адаптивности.
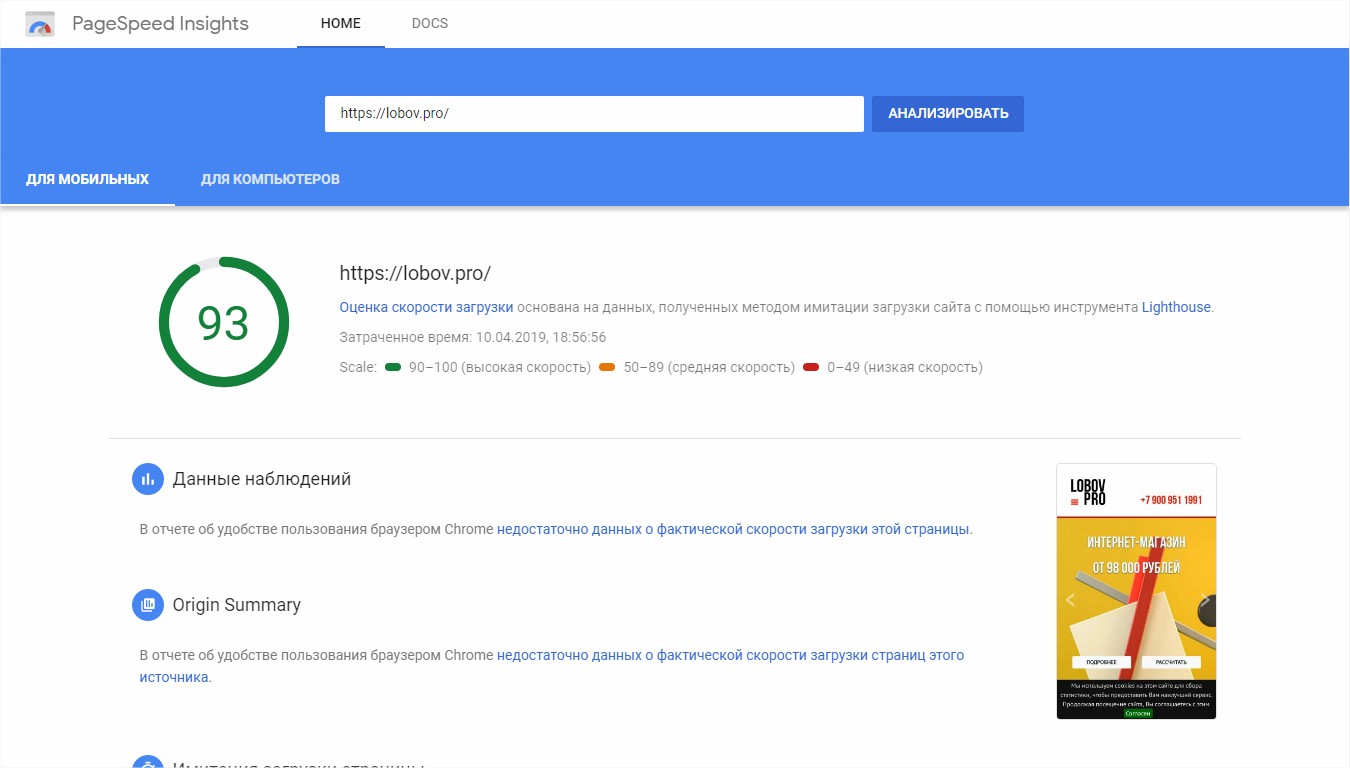
Для анализа сайта рекомендую воспользоваться сервисом Google — PageSpeed Insights, который проверит основные параметры страницы и выдаст рекомендации по ускорению. Хорошим показателем скорости считается, если сайт набрал не менее 90% на закладке для мобильных и 95% на закладке для компьютеров.
Проверить свой сайт и почитать рекомендации Google по его ускорению можно по следующей ссылке: https://developers.google.com/speed/pagespeed/insights/
